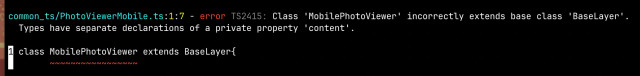
TypeScript must be the only OOP language in this entire universe where PRIVATE fields of two classes in the same inheritance hierarchy can conflict with each other.
|
3 comments
@brawaru well then why can't the compiler rename them to hide this from me? As well as the endless `this`. It knows that I'm referring to a class field or method, but still refuses to let me access it unless I write `this`. These two things must be one of the worst examples of underlying implementation needlessly peeking into the UX. @grishka because typescript is only superset of javascript and they are no longer implementing any custom emit features that aren't in regular javascript |



@grishka because these aren't really private fields, it's TS concept. private fields begin with # and can accessed only by the class. otherwise they're normal fields that shadow the fields underneath:
```js
{
class A {
field = 'uwu'
a() {
return this.field
}
}
class B extends A {
field = 'owo'
b() {
return super.field
}
}
const b = new B();
console.log(b.a()) // ⇒ "owo"
console.log(b.b()) // => undefined
}
```